

Magna non laborum proident id voluptate in cupidatat duis.

But if i want to use multiple Tab space, then MarkDown Document will not look good. Tab with a really long title 3 Lorem ipsum ullamco ea aute do sint cupidatat elit nostrud exercitation dolore culpa aliquip nisi commodo nisi qui I want to use one/multiple Tab space in Markdown. For example, if a parent header is (h3), the tabs headers must be. You can see that from the following example. If one tab group is chosen a value that does not exist in another tab group with the same groupId, the tab group with the missing value won't change its tab. Tab with a really long title 2 Lorem ipsum ullamco ea aute do sint cupidatat elit nostrud exercitation dolore culpa aliquip nisi commodo nisi qui Markdown is a lightweight markup language with plain text formatting syntax. For all tab groups that have the same groupId, the possible values do not need to be the same. Tab with a really long title 1 Lorem ipsum ullamco ea aute do sint cupidatat elit nostrud exercitation dolore culpa aliquip nisi commodo nisi qui Auto-generated slugs shouldn't conflict though. Particularly, a user should be mindful of the ID to keep from explicitly using a conflicting ID. All the elements from a specific tab set will use the name _tabbed_. In general, tabbed controls are wrapped in a with the class tabbed-set. You can tweak it and modify it to get it how you like it. Keep in mind that the CSS provided below is just the minimum needed to get you started.

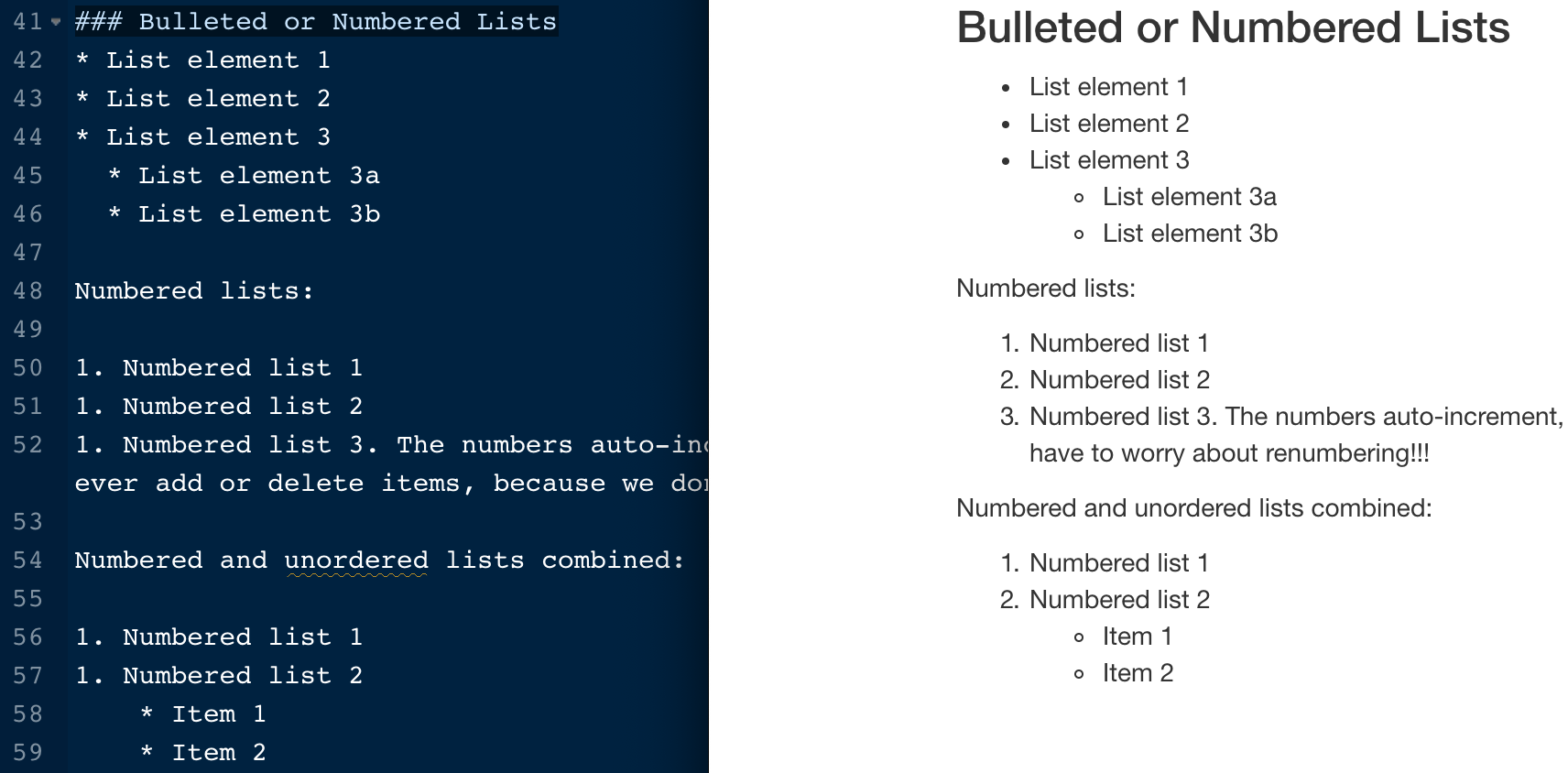
You can check out the configuration below which will show the CSS and the HTML it targets. In order to use tabbed blocks, some additional CSS is needed. Tab characters can be inserted in Markdown by using either the tab key on the keyboard, or by using four spaces. separator allows for the specifying of the word separator ( - is the default). If slugify is given a slug function (you can use any that ship with Pymdownx Extensions), the Tabbed extension will generate IDs from the tab titles just like headers. Lists #įor numbered lists, always start with 1.Jumping to tabs via IDs may require additional JavaScript to select the targeted tabs. Strong emphasis, aka bold, with asterisks or underscores.Ĭombined emphasis with asterisks and underscores. Markdown New Tab allows you to take down important notes, thoughts or anything else you need to jot down or paste quickly, directly into your New Tab page. Markdown New Tab allows you to take down important notes, thoughts or anything else you need to jot down or paste quickly, directly into your New Tab page. H2 - Create the best documentation # H3 - Create the best documentation # H4 - Create the best documentation # H5 - Create the best documentation # H6 - Create the best documentation # Emphasis #Įmphasis, aka italics, with asterisks or underscores.

Link anchors automatically also generate. You should not use H1, this is automatically used for the page title when building the site. Use hashtags # to indicate the heading level. Shorter name for the side nav for the page, if the title is very long this can help for viewing and formatting. By default, search engines will pull the first X amount of words from the page as a description. Metadata description for the page for search engines. Recommend only using lowercase and dashes. See the following options for frontmatter fields: Frontmatter Fields


 0 kommentar(er)
0 kommentar(er)
